前言
vue-desktop-nicemusic:非常漂亮的仿网易云音乐网页源码,搭配网易云音乐API就能实现在线播放和各种官方完美体验
nicemusic项目地址gitee:https://gitee.com/lxhcool/desktop-nicemusic
NeteaseCloudMusicApi:网易云音乐API
项目地址Github:https://github.com/Binaryify/NeteaseCloudMusicApi
面板配置
在宝塔面板后台的软件商店 - 运行环境 - Node.js 安装好PM管理器
后台API部署
首先下载网易云音乐API的源码
cd /www/wwwroot yum install -y git git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git cd NeteaseCloudMusicApi npm instal
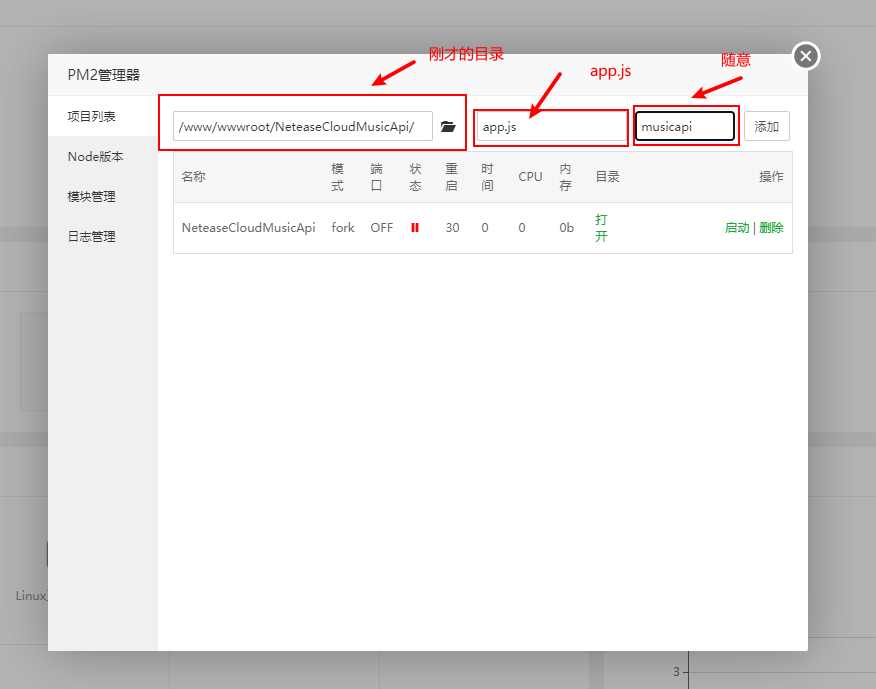
好了,然后去宝塔面板的 PM2管理器添加项目,点击添加就能运行了,然后输入你的IP:3000 就能看到一个API的页面

前端部署
好了,后端的API已经部署好了,下面部署nicemusic前端
cd /www/wwwroot git clone https://gitee.com/lxhcool/desktop-nicemusic.git cd desktop-nicemusic npm install npm run serve
等待一下,完成后会显示http://IP:8088
我们访问一下这个带端口的IP地址,如果能正常显示我们进行下一步
使用命令行打包生成静态网站
Ctrl + C
npm run build
生成的静态资源会在你nicemusic程序目录下的dist文件夹内。如果你是按照我的目录 那么就是 /www/wwwroot/desktop-nicemusic/dist
创建网站
在宝塔的网站管理里面创建一个新的网站,域名填写访问nicemusic仿网易云音乐的域名
然后把刚才打包生成的静态文件夹里面的所有文件复制到我们创建的这个网站目录下。
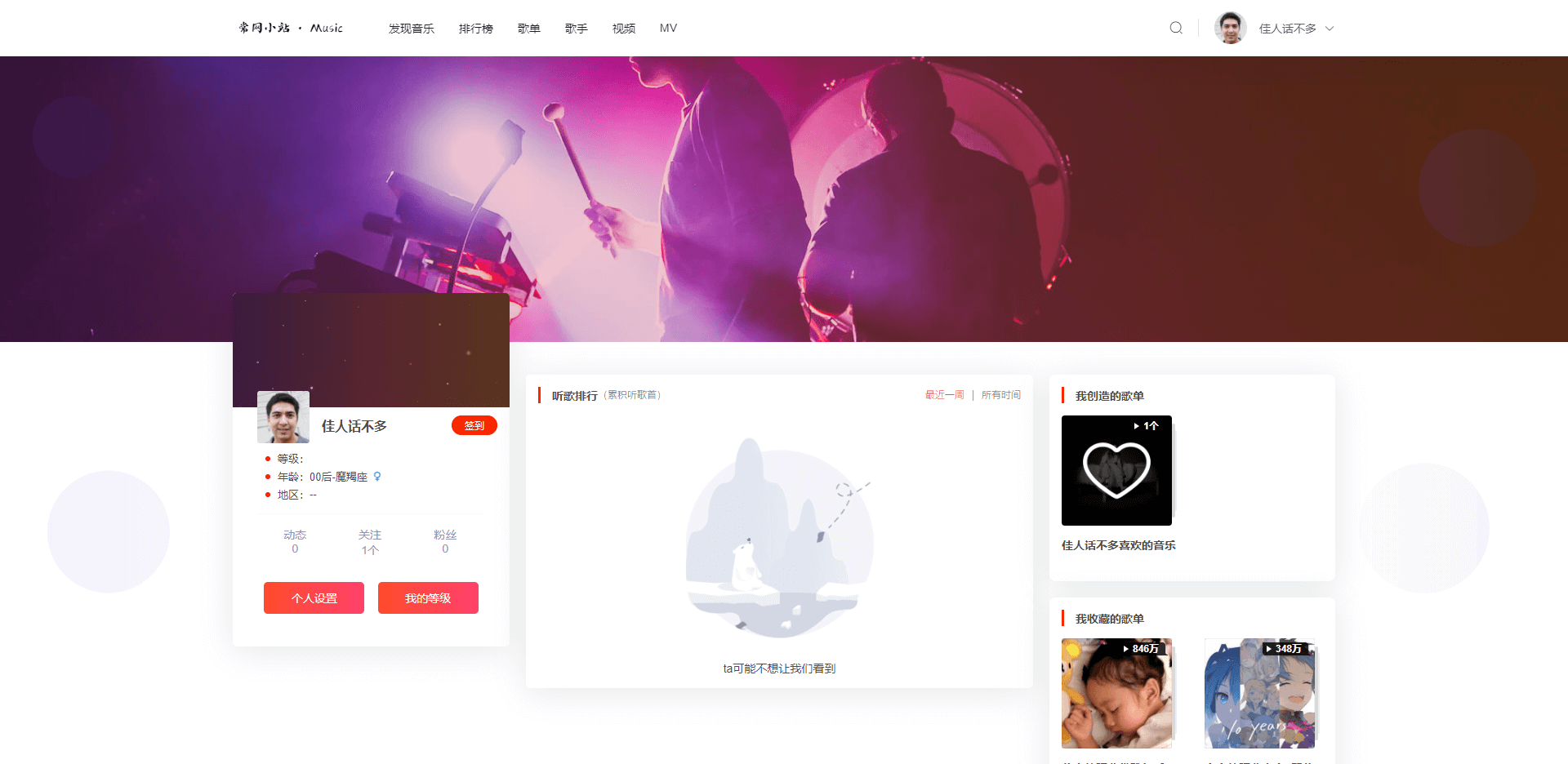
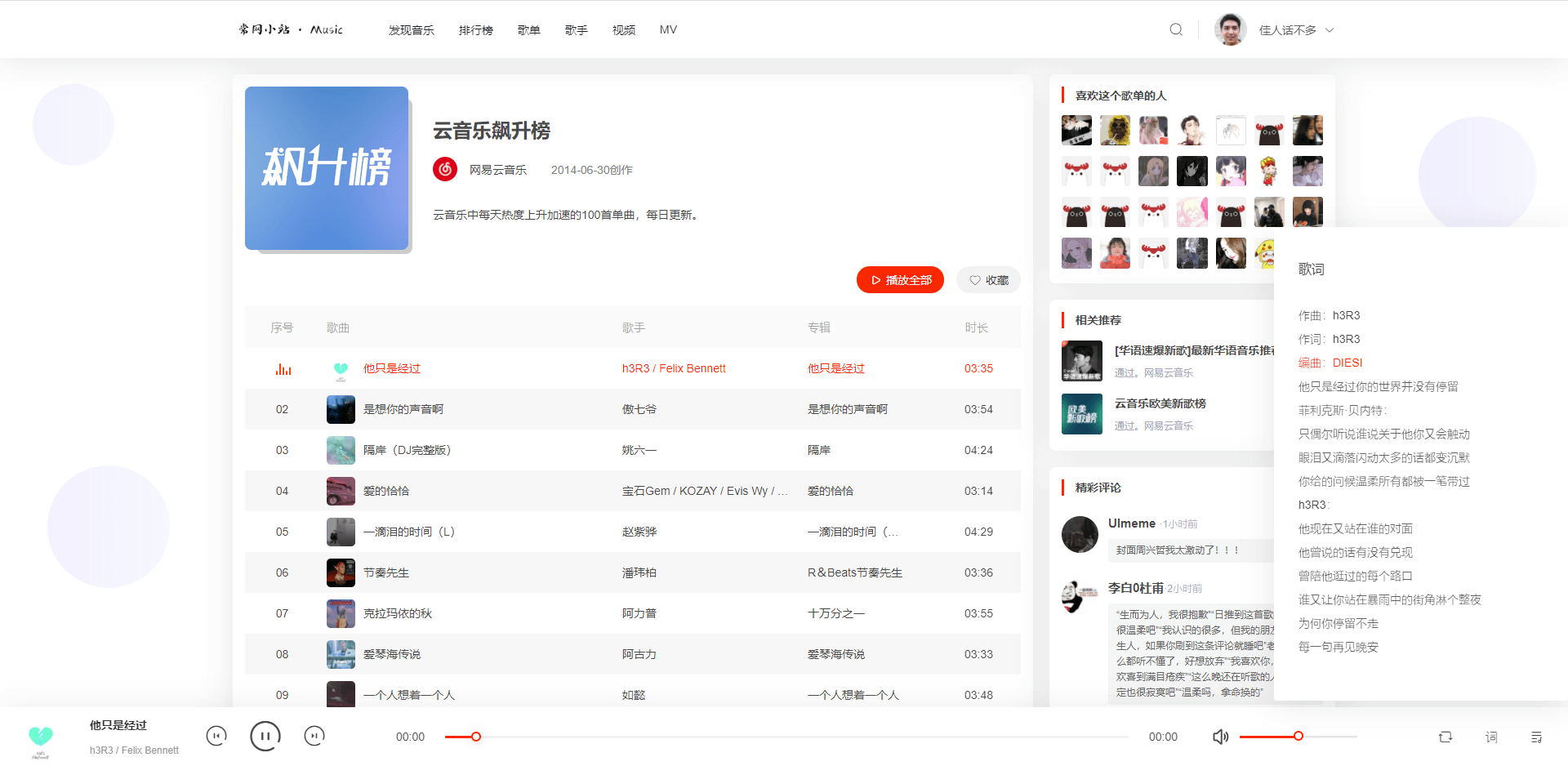
访问域名就能看到了
如果我们需要改LOGO或是改其他一些内容,我们需要去esktop-nicemusic目录里面修改,不能修改网站的静态文件。而且修改后需要重新打包生成静态文件,重新替换到网站目录。
我们创建的这个网站只能配置下SSL之类的。


1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:admin@miknio.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。




不错
厉害了
厉害厉害
难道评论有问题 试试
谢谢
alert(1)哈哈
alert(1)针不戳
<script>alert(1)好东西
<script>alert(1)</script>学到了